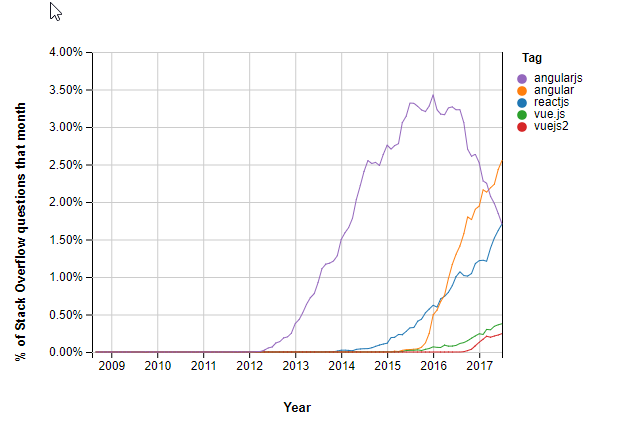
從Angular第2版正式release後,根據全球最大工程師討論區StackOverflow的統計,從2016開始的Angular討論度就不斷竄升,甚至超越了React,直到了2017年,甚至擺脫了前一代Angularjs的陰影,躍升成為最熱門的前端議題!可以見得Angular這個前端框架確實具有它值得學習的地方,而在2017年底Angular正式邁向第5版,隔天Angular Material就從breaking changes不斷的beta版正式升到趨於穩定的rc版,沒幾個禮拜就直接正式release了!
一個是由Google推出的前端框架,一個是由Google推出的設計語言的Angular實作,兩者結合想必能加乘產生N倍以上的爆發力!接下來的日子,我們將一步一步地學會所有Angular Material的元件及特性、Angular CDK及一些進階的技巧,今天第一天就讓我們以比較輕鬆的節奏來認識所有的基礎知識吧!

圖片來源:StackOverflow
Angular是由Google推出的前端框架,其熱門程度在前端領域的不用多說,佔有了非常重要的一席之地,有別於著重在view上的React或Vue這類library,Angular本身就是一個完整的MVC框架!由於整合了大部分前端常用的套件,開發人員只需要著重在學習如何使用Angular這個架構即可,對於剛入門前端或是由後端轉前端的人來說大幅降低了學習的曲線,如果本身已經有MVC架構的基本概念,學習上更是如虎添翼。
搭配Angular CLI,開發人員能夠以更簡單的方式產生一個基本的專案範本,同時只要下一些簡單的指令即可產生基本的程式碼架構;隨著Angular CLI逐漸的進步,開發的彈性也越來越高,例如@angular-devkit/schematics可以讓我們在團隊中建立共用的範本程式等等,讓開發速度大耀進!
Angular主要以TypeScript作為開發語言,TypeScript是JavaScript的超集合,能讓我們在開發JavaScript時能以強型別的方式撰寫程式,並在轉譯成JavaScript時自動檢查型別的錯誤,減少runtime時的debug成本;同時TypeScript能讓我們不斷享受使用最新的語法來撰寫程式的快感,只需要稍作設定即可把最新的語法轉為比較舊的語法,避免瀏覽器支援度的問題!也由於Angular開了這一槍,讓各種熱門的前端library/framework也陸陸續續有了TypeScript開發的版本,足見TypeScript對於前端世界的影響力也將越來越高!
由於本系列文章屬於稍微進階的Angular議題,因此對於Angular基礎的知識將不會有太多的介紹,建議讀者至少具備以下Angular基礎後,在閱讀本系列文章:
就算沒有以上的知識,也完全不用擔心,網路上也有很多的參考資源,甚至還有中文版的文件,只要願意花個幾天時間,要對Angular有基本的認絕對不會是個問題!
當然,如果你有更多前端的相關知識如node、webpack等等,對於學習Angular或Angular Material絕對是加分的要素。
Material Design是由Google推出的設計語言,也可以把它想像成是一種設計的pattern,把視覺化設計的概念、網頁元件、操作互動等等理論及實作整理出來的設計準則,從元件的配色、陰影到特效都有一定的規則可循,我們能透過這些準則設計出清楚明確且容易使用的使用者介面(UI),打造更好的使用者經驗(UX);如果你是Google相關服務的愛用者,又對Material Design有點了解,相信你一定也有發現Google的各種服務在設計上也已經不斷朝Material Design邁進了。
由於Material Design僅僅只是一種設計的準則,不像bootstrap這類css framewrok,有直接的css樣式或javascript library可用,而是交由設計人員依照準則進行實作,偏偏Material Design的設計準則又非常多,一般開發人員不可能有時間依照這些準則一一設計,好在也有許依照Material Design的設計準則開發且open source的專案可用。例如Google官方推出的Material Design Lite和多平台都支援的
Material Components,或是由4個亞洲人合力開發出來的Materialize.css等等,都是目前常見的Material Desig實作版本。
當然像是React或Vue這類熱門的前端框架也很容易能夠找到相關的設計套件,透過這些實作套件,即使是沒有美感的前端工程師也能夠輕易設計出簡單大方,又不失設計感的頁面。
而身為爸爸同樣是Google的Angular,有一套由官方推出的Material Design套件也不是件奇特的事情,也就是接下來要介紹的Angular Material。
Angular身為Google自家推出的主力前端框架,而Material Design又是Google未來設計的主要方向,自然而然的,也免不了要替Angular量身打造一套Material Design的套件,也就是本系列的主軸-Angular Mateial。
根據Angular Material官方的說法,Angular Material的目標是使用Angular及TypeScript打造出高品質的UI元件,同時這些元件必須遵守Material Design的設計標準。
所謂的高品質,對於Angular Material來說包含了以下幾個重點:
從上段介紹可以看到,Angular Material對於品質的要求,從程式碼本身到元件實用性都完全顧慮到了,如果能夠達到這樣的品質,絕對可以說是目前其他任何Material Deesign套件所望成莫及的程度!也因此不難想像在beta時期,Angular Material可以說是不斷的breaking change,想必就是為了能夠不斷的往所謂**「高品質」的目標邁進,這也成了很多想要進入Angular Material世界的人裹足不前的理由;儘管罵聲不斷,但朝著目標邁進的Angular Material在不斷進化的Angular推出第5版後,Angular Material的版本也從2.0.0-beta一下子大躍進為5.0.0-rc**!同時才幾個禮拜後的2017/12/06邁入正式版,在這個剛release的時候進入學習既能避免不斷breaking changes的傷害,又能夠 跟別人炫耀 贏在起跑點,實在是個很不錯的進入時機!這也成了這次鐵人賽想要以Angular Material為目標的主要原因!
本系列的文章將會以Angular Material的官方文件為主要依據,一步一步帶領讀者們學習利用目前(5.0.0)所有的元件(共30個)來打造一個具備設計質感後台網站(dsahboard),並完成一些簡單的頁面,並會進一步介紹功能強大好用的Angular CDK,時間允許的話,再介紹一些關於Angular Material的進階技巧!初步的規劃有如下3個單元:
之後的程式碼將會統一放在GitHub上,並以天為單位建立分支(day-02, day-03, ...ect),方便大家隨時切換到每一天的記錄去了解程式碼的變化,相信對於學習會更有幫助。
關於這系列的文章,是筆者個人對於Angular Material及Angular CDK研究後的整理,希望能幫助讀者更容易進入Angular Material的世界,如果有任何問題,歡迎隨時在留言提出討論,彼此學習,互相成長;若發現有任何詞句不順、錯別字、或是觀念錯誤等等,也一樣歡迎提出來,讓整個系列文章的完整度更高!幫助更多人進入這個美妙的世界!!
今天的文章目標主要是讓大家對於Angular、Material Design及Angular Material有個初步的理解,Material Design本身是個非常棒的設計概念,以筆者有限的能力可能無法很完成的將精髓傳達給每個人,建議大家有空可以直接多去看看Material Design的設計風格,時間允許的話也可以大致瀏覽一下Material Design的設計準則,對於之後學習Angular Material開發時會更加的有感覺!
明天開始就讓我們前往高質感的前端設計之路邁進吧!!
這次的鐵人賽很特別,雖然早就有參賽的打算,但對於這次新的玩法團體賽可以說是從來沒想過,收到Alan Liu哥邀請的時候,實在是受寵若驚XD;也因為加入了團隊,在賽前的討論也讓這次的參賽更加不寂寞,一群人相約在同一時間發文,並在群組內互相加油打氣(甚至定下懲罰條款XD),感覺實在是很好^^
希望未來的鐵人賽也能繼續加入這個制度,讓彼此在學習這條路上不寂寞。
![]()
以下是這次參賽的團員,按照2018新年快樂團隊介紹的順序排列,歡迎大家訂閱他們的系列文章,給他們加油打氣!
本文章同步發表於: https://wellwind.idv.tw/blog/2017/12/19/angular-material-01-intro/
